16. Gráficos
BASIC
16. Gráficos
La forma de crear gráficos de alta resolución desde el lenguaje BASIC depende mucho de la versión de BASIC que estemos empleando. Me centraré en QBasic para MsDos (que en su mayor parte funcionará sin cambios en GwBasic), y después comentaré los principales cambios para alguna otra versión.
16.1. Entrar a modo gráfico
Un ejemplo básico sería el que fuera capaz de cambiar a modo gráfico y dibujar una línea. Así, en QBasic podríamos pasar a modo gráfico de 320x200 puntos (que permitirá casi cualquier ordenador tipo PC, por antiguo que sea) y dibujar una línea desde la esquina superior izquierda hasta el centro de la pantalla
10 SCREEN 1
20 LINE (0, 0)-(160, 100)(Fuente "1601.bas". Probado en GwBasic 2.02, QBasic 1.1)
Primero haré un par de comentarios sobre este programa y después veremos algo más de detalle sobre las órdenes SCREEN y LINE
- He incluido números de línea por seguir la misma "metodología" que hasta ahora, pero ya sabemos que en el caso de QBasic no es necesario indicarlos, basta con escribir las líneas una tras otra.
- La orden SCREEN es la que nos permite cambiar de un modo de pantalla a otro (texto o gráfico, con mayor o menor nivel de detalle). La orden LINE será la que usaremos para dibujar líneas en pantalla.
Los modos de pantalla que podemos elegir en QBasic son:
- 0: Modo sólo de texto (habitualmente 80 columnas y 25 filas).
- 1: Modo gráfico de 320 x 200 puntos. Es necesario tener una tarjeta gráfica CGA. Los colores a usar están limitados: el fondo se puede elegir entre 16 posibles, pero para primer plano se ha de escoger uno de dos juegos de 3 colores prefijados.
- 2: Modo gráfico de 640 x 200 puntos. Es necesaria una tarjeta gráfica CGA. Sólo se puede usar un color de fondo y otro de primer plano.
- 3: Modo gráfico de 720 x 348 puntos, monocromo. Es necesario tener una tarjeta gráfica Hercules y haber cargado el controlador "MSHERC.COM".
- 4: Modo gráfico de 640 x 400 puntos, fondo negro y un color de primer plano a elegir entre 16. Sólo es para ciertos ordenadores Olivetti.
- 7: Modo gráfico de 320 x 200 puntos, en 16 colores. Necesaria una tarjeta EGA.
- 8: Modo gráfico de 640 x 200 puntos, en 16 colores. Necesaria una tarjeta EGA.
- 9: Modo gráfico de 640 x 350 puntos, con 16 colores (de una paleta de 64 colores posibles). Necesaria una tarjeta EGA.
- 10: Modo gráfico de 640 x 350 puntos, monocromo. Necesaria una tarjeta EGA y monitor monocromo.
- 11: Modo gráfico de 640 x 480 puntos, 2 colores. Necesaria una tarjeta MCGA o VGA.
- 12: Modo gráfico de 640 x 480 puntos, 16 colores (de entre aproximadamente 262.000 colores posibles). Necesaria una tarjeta VGA.
- 13: Modo gráfico de 320 x 200 puntos, 256 colores (de entre aproximadamente 262.000 colores posibles). Necesaria una tarjeta MCGA o VGA.
Hoy en día, en cualquier ordenador mínimamente "moderno" (un PC con procesador 386 o superior) lo razonable es usar los modos 12 o 13, según deseemos tener más puntos en pantalla (que serán puntos más pequeños, tendremos más detalle) o mayor número de colores.
Algunos de estos modos de pantalla permiten trabajar con varias " páginas" de información, una de las cuales será visible en cada momento (las demás quedan "ocultas", pero se pueden mostrar cuando queramos, lo que era una forma habitual de crear animaciones). Es un detalle en el que nosotros no entraremos.
16.2. Dibujar líneas
La forma básica de crear líneas es: LINE (x1, y1) - (x2,y2) Es decir, se indican las coordenadas X e Y de un extremo de la línea, entre paréntesis, después un guión y después las coordenadas X e Y del otro extremo de la línea, también entre paréntesis.
También se puede añadir otro "parámetro" más, para indicar el color de la línea. Por ejemplo, podríamos dibujar una línea amarilla en el modo 640x480 de 16 colores, así:
10 SCREEN 2
20 LINE (0, 0)-(160, 100), 14(Fuente "1602.bas". Probado en GwBasic 2.02, QBasic 1.1)
Pero todavía podemos hacer más cosas con la orden LINE. Por ejemplo, añadiendo el parámetro "B" podemos dibujar un recuadro (en inglés "box") en vez de una línea, que tenga esos dos puntos como vértices opuestos:
10 SCREEN 12
20 LINE (0, 0)-(160, 100), 14, B(Fuente "1603.bas". Probado en QBasic 1.1)
Y si en vez de una "B" utilizamos "BF", se dibujará un recuadro relleno (del inglés "box" y "filled"):
10 SCREEN 12
20 LINE (0, 0)-(160, 100), 14, BF(Fuente "1604.bas". Probado en QBasic 1.1)
Existen otras posibilidades en la orden LINE, como por ejemplo la de dibujar líneas discontinuas (según un cierto patrón que nosotros indiquemos), pero tampoco entraremos a ese nivel de detalle.
16.3. Dibujar puntos aislados
Podemos dibujar puntos aislados (útiles, por ejemplo, para hacer un fondo de estrellas básico), usando la orden PSET, a la que se le indican las coordenadas del punto y el color:
10 SCREEN 12
20 PSET (320, 200), 15(Fuente "1605.bas". Probado en QBasic 1.1)
16.4. Dibujar círculos
También podemos dibujar círculos, con la orden CIRCLE, en cuyo formato básico se indica el centro y el radio:
10 SCREEN 12
20 CIRCLE (320, 200), 100(Fuente "1606.bas". Probado en QBasic 1.1)
La primera mejora es indicar el color. Podemos dibujar el círculo en amarillo:
10 SCREEN 12
20 CIRCLE (320, 200), 100, 14(Fuente "1607.bas". Probado en QBasic 1.1)
Otros tres parámetros que pueden ser interesantes son: ángulo inicial (en radianes), ángulo final (también en radianes) y relación de aspecto (diferencia de tamaño entre diámetros, para que el resultado sea una elipse en vez de un círculo):
10 SCREEN 12
20 CIRCLE (320, 200), 100, 0, 3.14, 0.5(Fuente "1608.bas". Probado en QBasic 1.1)
Este ejemplo dibuja media elipse, desde los 0 radianes (0 grados) hasta los 3.14 radianes (PI radianes, 180 grados), y en la que el diámetro vertical es la mitad (0.5) del horizontal.
(Se comienza a dibujar en el extremo más a la derecha del círculo -las 3 en un reloj "de agujas"-, y se avanza en sentido antihorario -contrario a las agujas del reloj-)
Y se pueden hacer más cosas: rellenar zonas de pantalla, cambiar la paleta de colores, usar coordenadas relativas en vez de absolutas... pero no profundizaremos tanto... al menos por ahora. Sí veremos un ejemplo básico que junto todo lo que hemos visto, para luego adaptarlo a otros sistemas:
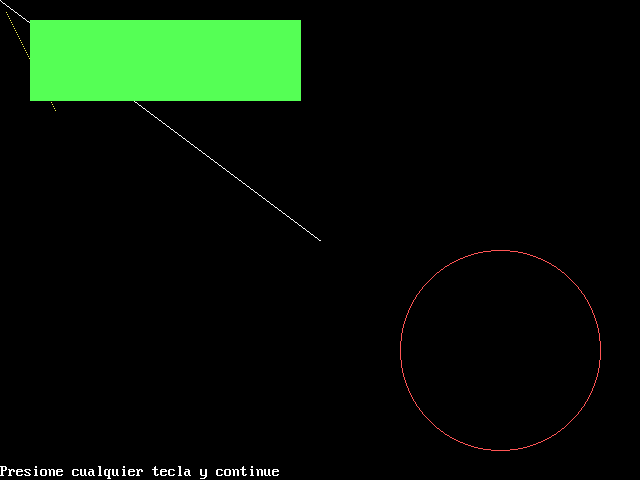
10 REM Modo de pantalla 640x480, 16 colores
20 SCREEN 12
30 REM Linea blanca en la mitad superior izq
40 LINE (0, 0)-(320, 240), 15
50 REM Varios puntos amarillos cerca de esa linea
55 FOR i = 1 TO 50
60 PSET (5 + i, 10 + i * 2), 14
65 NEXT
70 REM Rectangulo verde cerca de esa linea
80 LINE (30, 20)-(300, 100), 10, BF
90 REM Circulo rojo en el otro extremo
100 CIRCLE (500, 350), 100, 12(Fuente "1609.bas". Probado en QBasic 1.1)

16.5. Gráficos en un Amstrad CPC
En los ordenadores clásicos Amstrad CPC las posibilidades básicas son las mismas, pero cambia la forma de conseguir las cosas. Por ejemplo:
- Hay 3 modos gráficos, con distinta resolución, pero en todos ellos las coordenadas máximas son de 640 x 400 y el centro está en (320,200).
- En el "modo 2" hay 640x200 puntos en pantalla, pero sólo se puede usar 2 colores; en el "modo 1" hay 320x200 puntos con 4 colores; en el "modo 0" hay 160x200 puntos con 16 colores.
- Con la orden "INK" se puede asignar a cada tinta uno de los 27 colores posibles de la paleta.
- "MOVE" permite movernos hasta ciertas coordenadas de pantalla. Desde ellas, podríamos dibujar una línea con "DRAW".
- Para dibujar puntos aislados se usa "PLOT".
- No existe una orden que permita dibujar rectángulos. Para un rectángulo hueco, dibujaremos las 4 líneas que forman su contorno; para uno relleno, dibujaremos líneas a lo largo de toda su superficie.
- De igual modo, en un CPC no existe orden para dibujar círculos, pero se puede usar la ecuación matemática de la circunferencia, usando "senos" y "cosenos" para calcular las coordenadas de cada punto.
Así, un programa parecido al anterior, pero adaptado a un CPC podría ser:
10 REM Modo de pantalla 320x200, 4 colores
20 MODE 1
25 INK 1, 26
30 REM Linea blanca en la mitad inferior izq
40 MOVE 0, 0: DRAW 320, 200, 1
50 REM Varios puntos amarillos cerca de esa linea
52 INK 2, 24
55 FOR i = 1 TO 50
60 PLOT 5 + i, 10 + i * 2, 2
65 NEXT
70 REM Rectangulo verde cerca de esa linea
75 INK 3, 18
80 FOR posicY = 20 TO 100
83 MOVE 320,posicY: DRAW 300, posicY, 3
86 NEXT posicY
90 REM Circulo amarillo en el otro extremo
100 centroX = 500: centroY = 350: radio = 100
110 FOR angulo = 1 TO 360
120 PLOT centroX + radio*COS(angulo), centroY + radio*SIN(angulo), 2
130 NEXT angulo(Fuente "1610.bas". Probado en Locomotive Basic de Amstrad CPC)

Pero este programa es lento, tarda unos 14.2 segundos en dibujar esas figuras. Se puede acelerar si el rectángulo lo dibujamos trazando una de cada 2 líneas (hay 200 líneas en pantalla, aunque las coordenadas "virtuales" lleguen hasta 400) y si para el círculo no dibujamos todos los puntos sino varias líneas cortas en orden:
10 REM Modo de pantalla 320x200, 4 colores
20 MODE 1
25 INK 1, 26
30 REM Linea blanca en la mitad inferior izq
40 MOVE 0, 0: DRAW 320, 200, 1
50 REM Varios puntos amarillos cerca de esa linea
52 INK 2, 24
55 FOR i = 1 TO 50
60 PLOT 5 + i, 10 + i * 2, 2
65 NEXT
70 REM Rectangulo verde cerca de esa linea
75 INK 3, 18
80 FOR posicY = 20 TO 100 STEP 2
83 MOVE 320,posicY: DRAW 300, posicY, 3
86 NEXT posicY
90 REM Circulo amarillo en el otro extremo
100 centroX = 500: centroY = 350: radio = 100
105 MOVE centroX+radio, centroY
110 FOR angulo = 0 TO 360 STEP 10
120 DRAW centroX + radio*COS(angulo*3.14/180), centroY + radio*SIN(angulo*3.14/180), 2
130 NEXT angulo(Fuente "1611.bas". Probado en Locomotive Basic de Amstrad CPC)
El resultado es visualmente idéntico, pero ahora tarda 2.5 segundos, mucho más razonable (y se podría mejorar aún más, pero no afinaremos tanto)
16.6. Gráficos con Basic 256
En un ordenador moderno, que use un Windows reciente o Linux, podemos usar Basic256 para crear gráficos sencillos. Las ideas básicas son:
- Se puede borrar la pantalla gráfica con "CLG"/li>
- Para dibujar líneas se usa LINE, junto con las coordenadas X e Y de origen y las X e Y de final.
- Podemos dibujar puntos con PLOT, indicando la posición X,Y del punto.
- En ambos casos, se puede indicar el color con la palabra "COLOR" seguido del nombre en inglés (por ejemplo, "COLOR BLUE")
- Para dibujar rectángulos se emplea "RECT", indicando las coordenadas de dos esquinas opuestas (superior izquierda e inferior derecha).
- Los círculos se consiguen con "CIRCLE", detallando las coordenadas del centro y el radio.
- Tanto para el rectángulo como para el círculo, podemos indicar el color de relleno, distinto del color de borde, si detallamos un segundo color en la orden "COLOR" (por ejemplo, "COLOR BLUE, YELLOW"), Si queremos que uno de los colores sea transparente, por ejemplo para hacer un círculo que no esté relleno, podemos indicar el color "CLEAR": "COLOR RED, CLEAR"
- Si queremos dibujar líneas (o contornos) de más de un punto de grosor, podemos indicar la anchura del pincel con PENWIDTH.
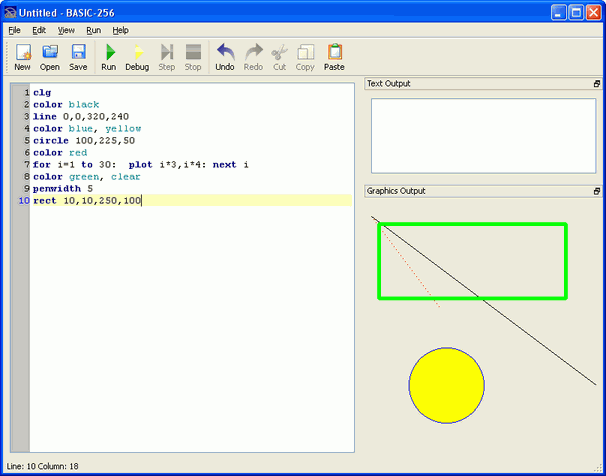
clg
color black
line 0,0,320,240
color blue, yellow
circle 100,225,50
color red
for i=1 to 30: plot i*3,i*4: next i
color green, clear
penwidth 5
rect 10,10,250,100(Fuente "1612.bas". Probado en Basic256)

Ejercicio propuesto 16.1: Crea un programa que dibuje un triángulo cuyas esquinas estén en las coordenadas (100,50), (300,50), (210, 180).
Ejercicio propuesto 16.2: Crea un programa que dibuje un recuadro relleno de color rojo que ocupe toda la pantalla, excepto un margen de 20 píxeles.
Ejercicio propuesto 16.3: Crea un programa que dibuje 7 círculos concéntricos, imitando una diana.
Ejercicio propuesto 16.4: Si has estudiado trigonometría, dibuja la gráfica de la función "seno", tomando el ejemplo de la forma de dibujar un círculo en el Amstrad CPC.
Ejercicio propuesto 16.5: Crea un programa que dibuje un hexágono de color azul y relleno amarillo. El hexágono deberá estar en el centro de la pantalla y tener 80 píxeles de lado.
Ejercicio propuesto 16.6: Dibuja un campo de estrellas, formado por 500 puntos blancos en posiciones al azar.