5- Menús desplegables y contextuales
Curso: Introducción a Delphi y Lazarus
5- Menús desplegables y contextuales
Introducción a Delphi y Lazarus, por Nacho CabanesCuando un programa tiene que elegir entre múltiples opciones, no es razonable llenar la pantalla de botones. En ese caso, es más práctico usar menús. Y podemos elegir entre dos clases de menús: el menú principal, desplegable, que suele aparecer en la parte superior de la pantalla, y el menú contextual, que aparece al pulsar el botón secundario del ratón (el derecho, normalmente), y que muestra opciones relacionadas con lo que estemos haciendo en ese momento.
En nuestro caso, vamos a hacer un programa sencillo, que sólo tenga una etiqueta y dos menús. Las opciones del menú se limitarán a cambiar el texto que aparezca en la etiqueta.
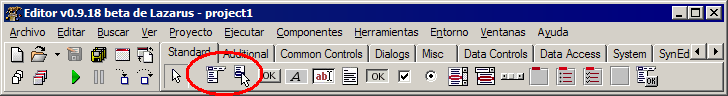
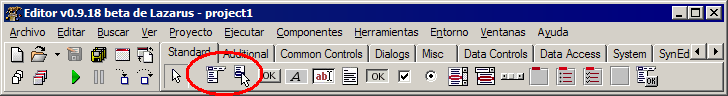
En primer lugar, para añadir menús, los tenemos disponibles en la barra de herramientas:

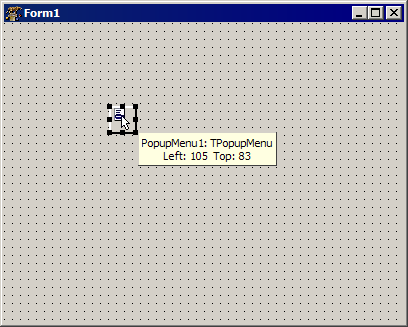
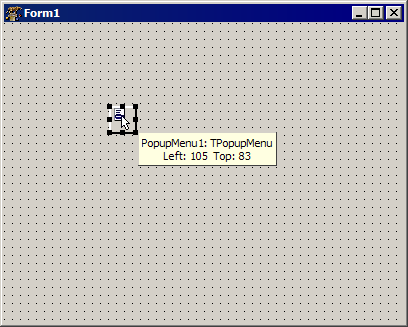
Comenzaremos por el menú contextual, que nos mostrará todas las ideas básicas pero es algo más sencillo:

En primer lugar, para añadir menús, los tenemos disponibles en la barra de herramientas:

Comenzaremos por el menú contextual, que nos mostrará todas las ideas básicas pero es algo más sencillo:

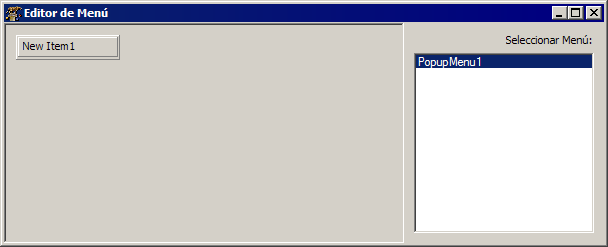
Para editar sus elementos ("items"), hacemos doble clic en el icono que representa al menú:

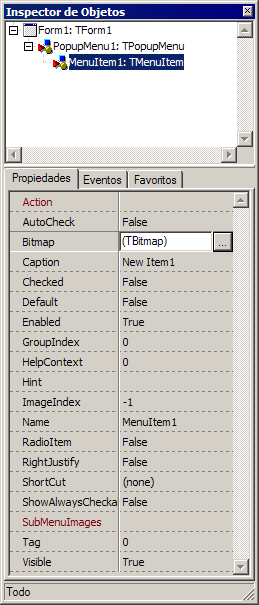
Si ahora miramos el inspector de objetos, veremos que ahí está la opción de cambiar el nombre visible (caption) de esa opción del menú, además de otras que todavía no nos interesan, como la de asociar una imagen a ese elemento, hacer que no sea visible o hacer que aparezca "marcado" (checked):

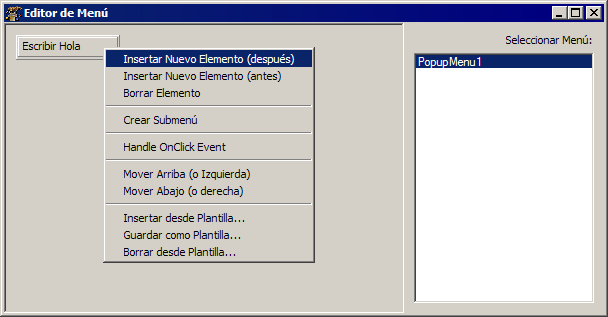
Para añadir nuevos elementos, lo hacemos señalando con el botón derecho de ratón algunos de los "items" de nuestro menú:

Vemos que también tenemos opciones que no vamos a usar en este ejemplo básico, pero que son muy habituales en "el mundo real", como la de crear un submenú.
Ahora añadimos la etiqueta a nuestro formulario.
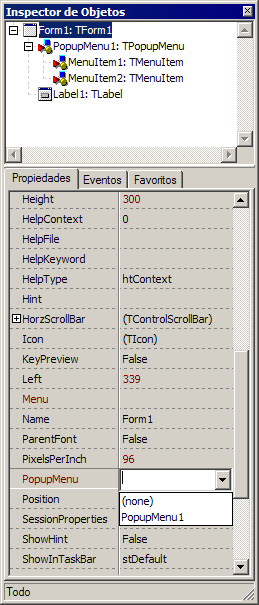
Casi está listo. Sólo queda decir a nuestro formulario cual es su menú contextual. Hacemos clic en el fondo del formulario, y en el inspector de objetos, cambiamos el valor de "PopUpMenu"

Para indicar qué debe hacer nuestro programa cuando se escoja cada opción del menú, hacemos doble clic sobre ellas, como hacíamos con los botones, y aparece inmediatamente el "hueco" para que rellenemos el código del suceso "onClick", que podría ser algo así:
procedure TForm1.MenuItem1Click(Sender: TObject);
begin
label1.caption := 'Hola';
end;
procedure TForm1.MenuItem2Click(Sender: TObject);
begin
label1.caption := 'Adios';
end;
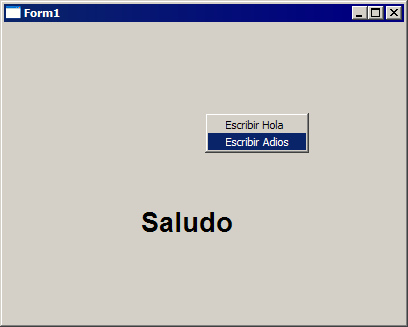
Con todo esto, nuestro programa ya debería funcionar.

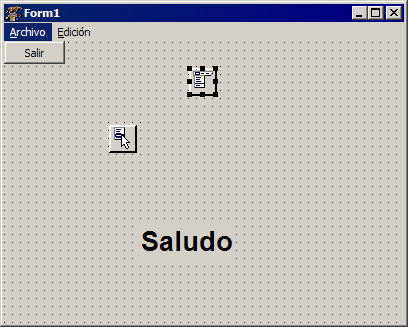
Por otra parte, los menús principales son básicamente iguales, salvo que se puede añadir elementos hacia la derecha ("después").
Por cierto, si queremos indicar teclas rápidas, por ejemplo Alt+A para entrar al menú Archivo, se indica la tecla rápida precediéndola con &: El "caption" del primer elemento debería ser "&Archivo", y "&Edición" el del segundo.

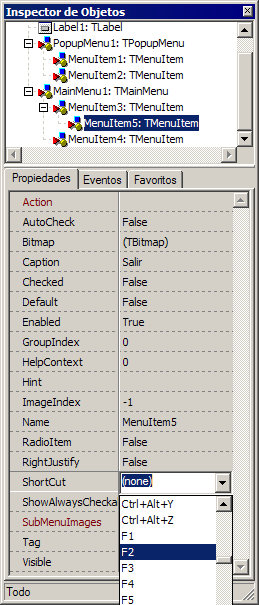
Las teclas rápidas como F1 o Ctrl+G se indican desde cada opción del menú, en el inspector de objetos, cambiando la propiedad "Shortcut":

Actualizado el: 05-11-2006 19:11