4. Más sobre HTML. Interacción básica con la página.
JavaScript
Lo que hemos hecho hasta ahora nos ha permitido ir cogiendo algunos fundamentos, pero todavía hacemos "cosas que no son bonitas", e incluso cosas que quizá no funcionen, porque muchos navegadores bloquean las "ventanas emergentes", de modo que nuestros "alert" y nuestros "prompt" quizá no siempre se comporten como esperamos.
Por eso, vamos a ver algo más de HTML que nos permita hacer "cosas un poco menos feas", y también veremos nociones básicas de cómo modificar esa apariencia y de cómo leer datos usando la propia página (por ejemplo, con "casillas de texto", lo que nos permitirá evitar las ventanas emergentes).
4.1. Apariencia básica
Algunos cambios de apariencia que podemos hacer en HTML son muy simples y pueden hacer que el resultado final sea más vistoso. Por ejemplo:
- Podemos escribir en negrita un texto, encerrándolo entre
<b>y</b>. - Podemos escribir en cursiva un texto, usando entre
<i>y</i>. - Podríamos subrayar, pero no es recomendable, para que no se confunda con un enlace entre páginas.
- Podemos indicar que algo forma parte de un mismo párrafo, delimitándolo entre
<p>y</p>. - Se puede forzar un salto a la línea siguiente dentro de un párrafo, usando
<br /> - Si tenemos distintos párrafos, es posible que se trate de un documento largo, dividido en varios apartados. En ese caso, podríamos tener varios niveles de títulos: el más importante se destacaría entre
<h1>y</h1>, los subtítulos irían entre<h2>y</h2>, si estos contienen subapartados, sus títulos irían entre<h3>y</h3>, y así sucesivamente. - Para crear listas, las encerraremos entre
<ul>y</ul>. Cada elemento de la lista estará entre<li>y</li>. - Si la lista debe tener números en vez de viñetas usaremos
<ol>para indicar dónde comienza y</ol>para indicar el final (los elementos se siguen delimitando con<li>y</li>). - Si los datos deben estar colocados en forma de tabla, tendremos que detallar a tres niveles: la tabla empezará con
<table>y</table>, cada fila empezará por<tr>y terminará con</tr>, y cada casilla de una fila empezará con<td>y terminará con</td>. - Podemos usar colores, por ejemplo comenzando con
<font color="blue;">y terminando con</font>, o incluso indicando la cantidad de rojo-verde-azul (desde 0 hasta 255) que debe tener un elemento, si usamos la sintaxis<font color=rgb(0,0,255)>, pero esta forma de trabajar puede dar lugar a páginas difíciles de mantener, así que dentro de poco dentro de poco veremos la alternativa elegante, las "hojas de estilo". Además, en navegadores modernos (que usen "HTML versión 5"), puede que no se haga caso a ese "font", que hoy en día se considera una característica obsoleta.
Vamos a ver un ejemplo y su resultado: el fuente de la página podría ser:
<html>
<body>
<h1>Ejemplo de apariencias</h1>
<h2>Apariencia del texto</h2>
<p>Este es un parrafo</p>
<p>y este es otro, que tiene texto en <b>negrita</b> y texto en <i>cursiva</i>,
e incluso <font color=rgb(0,0,255)>texto azul (si el navegador lo permite)</font>.</p>
<p>Podemos... <br/> partir un parrafo</p>
<h2>Listas</h2>
<ul>
<li>Este es el primer elemento de una lista</li>
<li>Y este es el segundo</li>
</ul>
<ol>
<li>Esta lista tiene numeros</li>
<li>Y mas numeros</li>
</ol>
<h2>Tablas</h2>
<table>
<tr><td>Enero</td><td>Febrero</td></tr>
<tr><td>234</td><td>325</td></tr>
</table>
</body>
</html>y el resultado sería:

Nota 1: Se pueden hacer muchas más cosas con HTML, pero este no pretende ser un curso de HTML. Para nosotros, HTML será una herramienta auxiliar, así que no profundizaremos más en apariencia básica, sino en otros detalles que nos interesan más, como los formularios o los estilos.
Nota 2: ¿Demasiadas abreviaturas? Para quien habla un poco de inglés no serán tan duras: no es sólo que "table" sea la traducción de "tabla", sino que "tr" es la abreviatura de "table row" (fila de tabla), "br" es la de "break" (partir), "li" lo es de "list item" (elemento de la lista), "ul" viene de "unordered list"... En la práctica, hay que memorizar mucho menos de lo que puede parecer en un principio. Además, es frecuente usar herramientas que nos permitan diseñar la parte visible de la página sin tener que teclear nada, y así centrarnos en la lógica. Pero de esas herramientas hablaremos más adelante. Cuando uno empieza, es preferible "teclear todo", para memorizar las estructuras básicas; más adelante llegará el momento de ahorrar trabajo (y tiempo).
Ejercicios propuestos
- 04.01.01 - Crea una página web con tres párrafos. El primero contendrá 3 palabras (separadas) en negrita. El segundo tendrá toda una frase (pero no todo el párrafo) en cursiva. El tercero tendrá dos saltos de línea intermedios. Debe haber un título antes del primer párrafo.
- 04.01.02 - Crea una página web que muestre una lista ordenada con los días de la semana y una lista sin numerar con los meses de año
- 04.01.03 - Crea una tabla con un "horario": columnas para representar los días del lunes al viernes, otra columna inicial para las horas; los datos intermedios serán las tareas que hay que realizar a cada hora de cada día
4.2. Formularios
Una forma habitual de pedir datos al usuario es mediante un "formulario", que tenga casillas para introducir textos, para escoger entre varias opciones...
-
El formulario comenzará con
<form>y acabará con</form> -
Las casillas de introducción de texto se indicarán con
<input type="text" />. Podemos darle un nombre ("name"), que será necesario si esa página se va a comunicar con otra, pero en nuestro caso, que "jugaremos" desde la misma página, no lo será tanto. También podemos indicar un valor por defecto ("value"), que aparezca ya escrito, antes de que el usuario introduzca nada:<input name="nombre" type="text" value="Nacho" /> -
Las casillas para contraseñas se crean de la misma forma, pero serán del tipo "password", en vez de "text":
<input name="clave" type="password" /> -
Las "casillas de selección múltiple" (checkbox) se indican de forma similar:
<input name="intereses" type="checkbox" value="Viajes" />Interesado en los viajes<br /><input name="intereses" type="checkbox" value="Deporte" />Aficionado a los deportes -
Las "casillas de selección única" (radio buttons) son parecidas, pero sólo una de ellas podrá estar seleccionada simultáneamente:
<input name="sexo" type="radio" value="Hombre" /><input name="sexo" type="radio" value="Mujer" /> -
Las listas desplegables se indican entre
<select>y</select>, y cada una de sus opciones entre<option>y</option>:<select name="ciudad"><option value="m">Madrid</option><option value="se">Sevilla</option></select> - La forma habitual de crear un botón que termine un formulario es con un
<input name="Enviar" type="submit" />, pero estos botones hacen que el formulario se dé por terminado y se salte a una segunda página que lo procese. Como nosotros no vamos a usar una segunda página (al menos por ahora), sino que será la propia página la que manipule esos datos, por ahora usaremos un<button>:<button type="button">Enviar</button>
Un ejemplo:
<html>
<body>
<form>
Dime tu nombre:
<input type="text" name="nombre" value="Nacho" />
<br />
Y tu clave:
<input type="password" name="clave" />
<br />
Intereses:<br />
<input type="checkbox" name="intereses" value="Viajes">
Interesado en viajar
<br />
<input type="checkbox" name="intereses" value="Deporte">
Aficionado a los deportes
<br />
Sexo: <br />
<input type="radio" name="sexo" value="Hombre" />
Hombre <br />
<input type="radio" name="sexo" value="Mujer" />
Mujer <br />
Ciudad:
<select name="ciudad">
<option value="m">Madrid</option>
<option value="se">Sevilla</option>
</select>
<br />
<button type="button">Enviar</button>
</form>
</body>
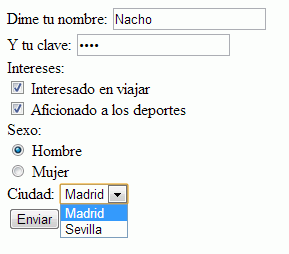
</html>que se vería:

Ejercicios propuestos
- 04.02.01 - Crea un formulario que muestre que pida al usuario su nombre y su contraseña, e incluya un botón para "Enviar" esa información (que, por ahora, no se enviará realmente a ningún sitio).
- 04.02.02 - Crea un formulario para que el usuario introduzca una fecha: el día será una casilla de texto, el mes será una lista desplegable y el año será una serie de "radio buttons" que permita escoger los años 2012, 2013, 2014 o 2015.
- 04.02.03 - Crea un formulario que permita indicar al usuario su nombre (en un casilla de texto), sus años de experiencia como programador (en otra casilla de texto) y los lenguajes de programación que conoce (a escoger uno o varios entre C, C++, C#, Java, JavaScript, Pascal. Debes usar una tabla de dos columnas: en la primera columna estará el texto que explica lo que el usuario debe introducir en cada campo y en la segunda columna aparecerá el correspondiente campo. Esto ayudará a que los datos queden alineados y la apariencia en pantalla sea más elegante.