4b. Estilos, clicks y modificación de la página
JavaScript
4b. Estilos, clicks y modificación de la página
4.3. Nociones mínimas de estilos
Desde hace muchos años, los procesadores de texto (como Word, o LibreOffice Writer) permiten crear textos largos de dos formas: la mala y la buena. La mala es empezar a escribir, e ir cambiando cada tipo de letra cuando lo necesitamos: si queremos un título un poco más grande, cambiamos su tamaño; si queremos que tenga otro tipo de letra, lo escogemos; si queremos otro color, lo seleccionamos en la lista desplegable de colores... La forma buena es escribir todo el texto, y después cambiar "los estilos" que nos interesen: si decimos que el estilo "Título 1" debe tener tipo de letra Tahoma, en tamaño 15, estar centrado y en color azul, todos aquellos párrafos que habíamos definido como "Título 1" cambiaran inmediatamente. Esto ahorra trabajo y evita inconsistencias (además de otras muchas ventajas "secundarias", como el hecho de que podamos crear índices sólo con un clic).
Esta misma idea se puede aplicar a una página web: podemos hacer fácilmente que todos los estilos "Título 1" estén centrados, o usen cierto color, o tengan un cierto margen, o tal tipo de letra, o un borde en la parte superior... Para eso utilizaremos "hojas de estilo en cascada" (CSS). Nuevamente, apenas veremos una mínima parte de las posibilidades de CSS, pero será suficiente para hacer documentos un poco más atractivos y para ver cómo modificar la apariencia de una página "al vuelo" con la ayuda de JavaScript.
Es frecuente que una "hoja de estilo" sea un fichero aparte de la página HTML (de hecho, esto también es frecuente para los programas en JavaScript), pero por ahora, para que todo quede en un mismo sitio, dejaremos la definición de los estilos al principio de nuestra página: antes del cuerpo (body) de la página, incluiremos una cabecera (head), que por ahora sólo contendrá los detalles estilos, entre y . Vamos a ver un ejemplo, y luego comentaremos los detalles:
<html>
<head>
<style>
body
{
background-color: rgb(200,200,200);
font-family: Sans-Serif;
}
h1
{
font-size: 1.4em;
color: blue;
}
h2
{
margin-left: 10px;
}
p
{
margin-left: 20px;
text-align: justify;
}
table
{
border: 2px solid black;
border-collapse: collapse;
}
td
{
border: 1px solid rgb(120,120,120);
padding: 5px;
}
</style>
</head>
<body>
<h1>Ejemplo de apariencias</h1>
<h2>Apariencia del texto</h2>
<p>Este es un parrafo</p>
<p>y este es otro, que tiene texto en <b>negrita</b> y texto en <i>cursiva</i>,
e incluso <font color=rgb(0,0,255)>texto azul (si el navegador lo permite)</font>.</p>
<p>Podemos... <br/> partir un parrafo</p>
<h2>Listas</h2>
<ul>
<li>Este es el primer elemento de una lista</li>
<li>Y este es el segundo</li>
</ul>
<ol>
<li>Esta lista tiene numeros</li>
<li>Y mas numeros</li>
</ol>
<h2>Tablas</h2>
<table>
<tr><td>Enero</td><td>Febrero</td></tr>
<tr><td>234</td><td>325</td></tr>
</table>
</body>
</html>En este caso, tenemos:
- Para todo el cuerpo de la página (body), el tipo de letra será "Sans-Serif" (sin adorno, como la Arial o la Helvetica) y el fondo será de un color gris bastante claro (tanto la cantidad de rojo, como la de verde y la de azul son 200 de un máximo de 255).
- Los títulos 1 (h1) tienen un tamaño de un 140% del texto normal (1.4em) y color azul.
- Los títulos 2 (h2) tienen un margen a la izquierda de 10 píxeles.
- Cada párrafo (p) tendrá un margen izquierdo de 20 píxeles y alineación justificada (el texto "se estirará" para llegar desde el margen izquierdo hasta el margen derecho).
- Las tablas tendrán un borde exterior, que será sólido (no punteado ni de "rayitas"), de color negro y de 2 píxeles de grosor. Además, las líneas que bordean dos casillas adyacentes se juntarán (collapse) en una única línea.
- Cada casilla de una tabla tendrá un borde de un píxel en un color gris intermedio, y un relleno (padding) de 5 píxeles entre el texto y el borde.
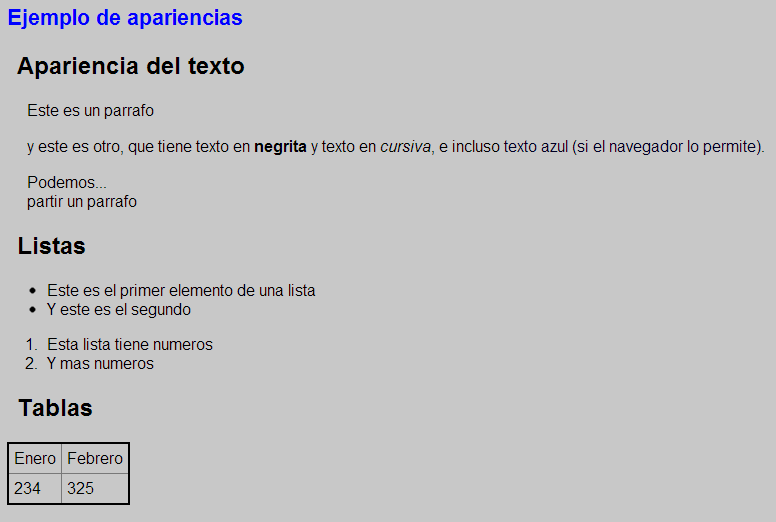
El resultado sería

4.4. Respondiendo a clicks
La mayoría de elementos de una página aceptan que añadamos un dato adicional, llamado "onclick", y en el que podríamos indicar un fragmento de programa en JavaScript que queremos que se ponga en marcha cuando hagamos click en ese elemento:
<html>
<body>
<p onclick="document.write('Hola... ');">Haz clic aqui!</p>
</body>
</html>Como se ve en este ejemplo, no hace falta que se trate de un botón. En nuestro caso, se escribe algo cuando se hace clic sobre un cierto párrafo. Para que esta posibilidad sea útil, tendremos que aprender a crear "funciones" en JavaScript, de modo que el fragmento de programa que incluyamos sea breve y conciso. A eso nos dedicaremos dentro de muy poco.
4.5. Modificando elementos de la página
Desde JavaScript podemos acceder a los elementos que contiene una página, leer su contenido y cambiarlo. Nos ayudará añadirles un nuevo detalle, un "identificador" (id): . A partir de entonces, podemos acceder a ese elemento mediante su identificador, usando "getElementById": var casilla1=document.getElementById("num1"); Y podemos leer o cambiar sus detalles. Por ejemplo, si es una casilla de texto, podríamos leer su ".value", y si es un párrafo podríamos cambiar su ".innerHTML" (el texto que contiene). Incluso podríamos cambiar su color o cualquier otra característica de su estilo: ".style.color = ..." Vamos a ver un primer ejemplo, que sume dos números introducidos por el usuario, pero no utilizando ventanas emergentes, sino leyendo lo que se ha tecleado en dos casillas de texto que son parte de un formulario, y modificando el contenido de un párrafo para escribir el resultado:
<html>
<body>
<form>
Primer numero:
<input type="text" name="num1" id="num1" />
<br />
Segundo numero:
<input type="text" name="num2" id="num2" />
<br />
<p id="resultado">Suma: </p>
<button type="button" onclick='
var casilla1=document.getElementById("num1");
var n1 = casilla1.value;
var casilla2=document.getElementById("num2");
var n2 = casilla2.value;
var resultado=document.getElementById("resultado");
resultado.innerHTML = "Suma: " +(parseInt(n1)+parseInt(n2));
resultado.style.color = "blue";
'>Calcular suma</button>
</form>
</body>
</html>
Ejercicios propuestos
- 04.05.01 - Crea una página web que cambie el color del fondo cada vez que el usuario haga clic sobre ella.
- 04.05.02 - Crea una página web con un párrafo y dos botones que sirvan para hacer el tamaño del texto más grande y más pequeño, respectivamente.
- 04.05.03 - Crea una página web con un párrafo y dos botones que sirvan para hacer ocultar y mostrar ese párrafo (pista, puedes cambiar el color, para que sea igual que el del fondo, o bien usar "display:none" para ocultar y "display:inline" para mostrar).
- 04.05.04 - Crea una página web con tres casillas de texto y un botón que sume los números que haya escritas en esas tres casillas.
- 04.05.05 - Crea una página web con dos casillas de texto y cuatro botones, que permitan calcular su suma, su diferencia, su multiplicación y su división.