6. Depuración
JavaScript
6. Depuración
Es habitual que nuestros programas no funcionen al primer intento. A veces el error es algo tan simple como pulsar la tecla incorrecta, y escribir "ig" en vez de "if". En lenguajes que distinguen entre mayúsculas y minúsculas (como es el caso de JavaScript), está el caso adicional de que escribamos "If", que tampoco es válido.
En los entornos de desarrollo "de escritorio" no suele ser un problema: la línea errónea se marcará en color rojo, ya sea en el momento de teclearla o bien en el momento de ir a probar el programa. En un lenguaje orientado a un navegador esto no suele ser tan inmediato: hay algún entorno avanzado que lo permite, pero si usamos un editor de textos y un navegador como únicas herramientas, estamos un poco más "sólos". Aun así, la mayoría de navegadores nos permiten acceder a una "consola de JavaScript", en la que nos aparecerían los mensajes de error (en caso de haberlos) y en ocasiones incluso podremos teclear órdenes "en tiempo real" para ver su resultado.
Por ejemplo, si nuestro navegador es Chrome, en el menú Herramientas tendremos la opción "Consola de JavaScript":

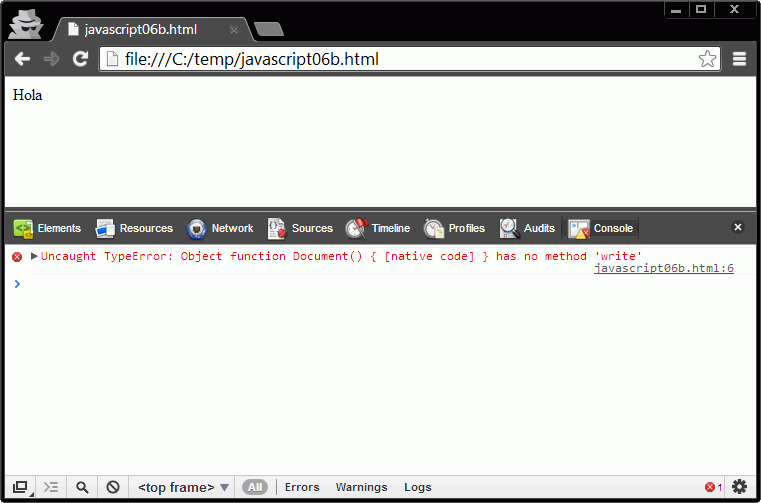
Por ejemplo, si escribimos "Document.write" en vez de "document.write", recibiremos un mensaje de error (en inglés); que nos dice qué está fallando y en qué linea:

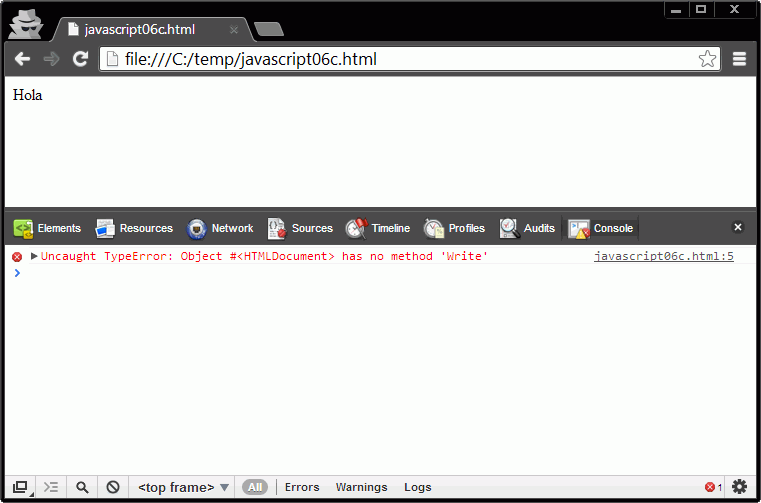
Lo mismo ocurre si escribimos "document.Write", que tampoco es válido, porque la "w" debería estar en mayúsculas:

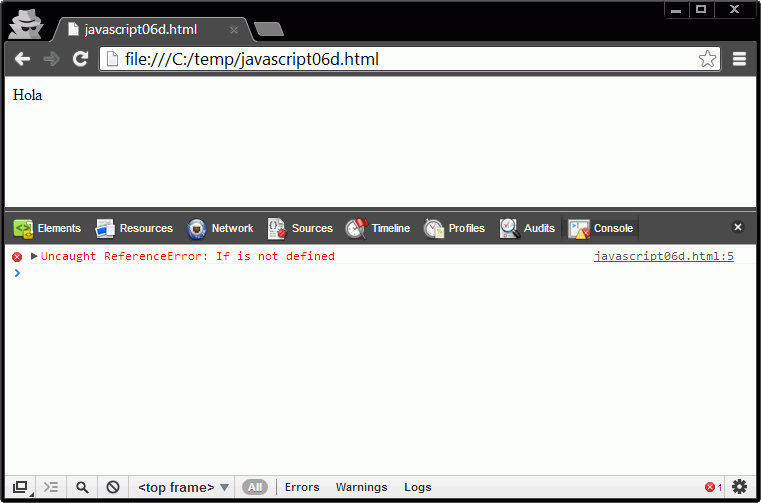
Por supuesto, si lo que escribimos mal es una orden del lenguaje, como "If" en vez de "if", también se nos mostrará un mensaje de error muy similar:

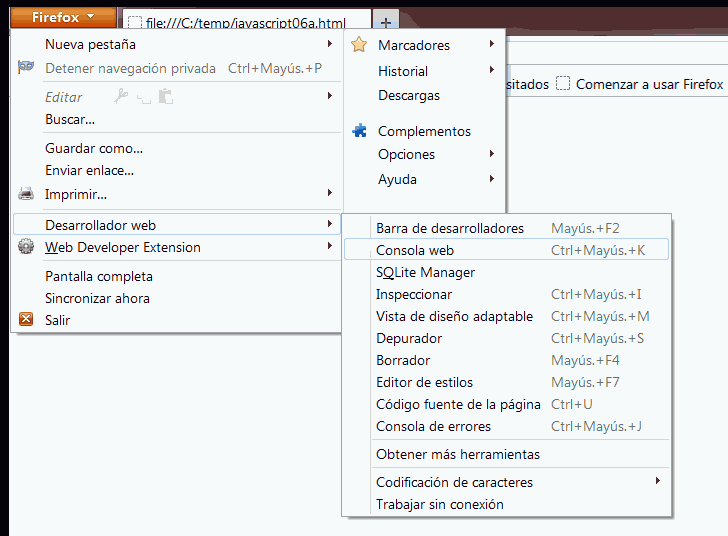
Lo mismo ocurre con Firefox: tendremos una "Consola web" dentro del submenú "Desarrollador web":

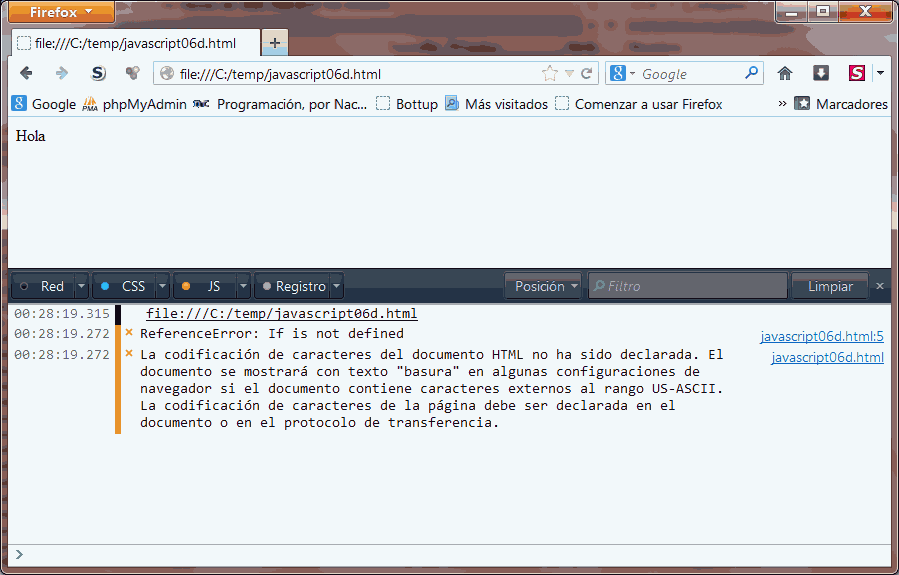
Que también indicará que fichero está analizando, qué error encuentra y en qué línea está dicho error (junto con algún error adicional quizá, como en nuestro caso, que nos avisa de que no hemos indicado -aún- qué tipo de símbolos internacionales queremos usar).

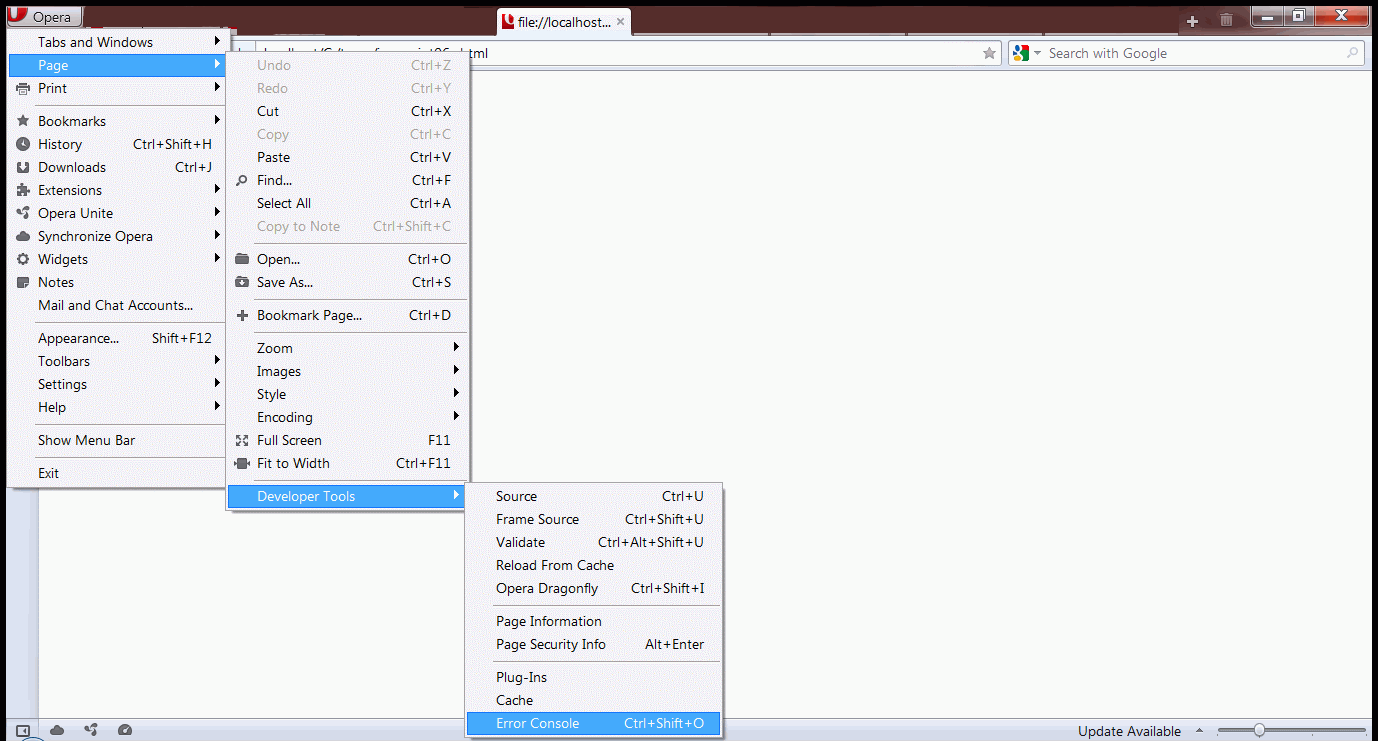
Opera también permite depurar nuestros programas, desde el menú "Developer Tools", en la opción "Error Console":

Que nos mostrará un mensaje muy similar a los de Chrome y Firefox (fichero, error y número de línea), aunque un poco más detallado, porque nos muestra los detalles de la línea que provocó el fallo:

En Safari también existe esta posibilidad, pero está un poco más escondida: desde las opciones tenemos que indicar que queremos "Mostrar el menú Desarrollo en la barra de menús":

A partir de entonces, dentro del menú aparecerá un nuevo submenú llamado "Desarrollo", y entre sus opciones estará la de "Iniciar depuración de JavaScript":

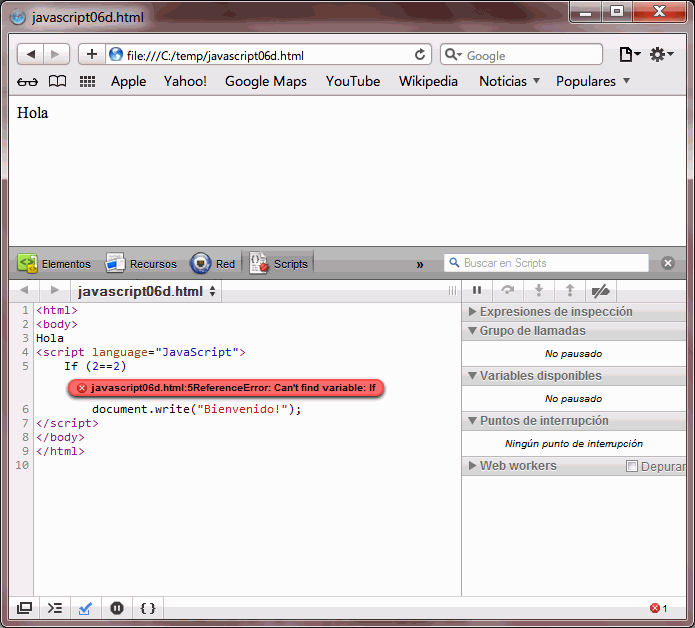
Que mostrará el código fuente de la página e, intercalados entre las líneas originales, los posibles errores: